Адаптивний вебдизайн
Адаптивний веб-дизайн (англ. Responsive web design) — дизайн веб-сторінок, що забезпечує оптимальне відображення та взаємодію сайту з користувачем незалежно від роздільної здатності та формату пристрою, з якого здійснюється перегляд сторінки.
Метою адаптивного веб-дизайну є практичне відображення інформації та зручна навігація на всіх пристроях із доступом до інтернету (від стаціонарних ПК до мобільних телефонів). За технологією адаптивного веб-дизайну не потрібно створювати окремі версії вебсайту. Один сайт може працювати на всьому спектрі пристроїв.[1]
Популярність адаптивного веб-дизайну зростає з кожним днем так як вже зараз кількість мобільного трафіку сягає більше половини від всього інтернет трафіку.[2] Ця тенденція настільки поширена, що Google 21 квітня 2015 року запустив у своїй пошуковій системі алгоритм оцінки сайту на відповідність принципам «дружного» до мобільних пристроїв інтерфейсу.[3] Від цього показника залежить як високо сторінка буде представлена в результатах мобільного пошуку, а отже дана оцінка частково діє як штраф для сайтів, які не відповідають стандартам інтерфейсу для мобільних пристроїв.
Історія
Першим сайтом, на якому був використаний макет, що змінювався відповідно до ширини браузера, став Audi.com,[4] запущений наприкінці 2001 року. Сайт був розроблений компанією razorfish. У браузері Internet Explorer макет міг змінюватись динамічно із зміною розміру. Проте у Netscape сторінка повинна була перезавантажитись із сервера при зміні розміру браузера.
У травні 2010 року Ітан Маркотт ввів термін адаптивний веб-дизайн та описав основні принципи у статті «A List Apart».[1] Він також описав теорію і практичне застосування адаптивного веб-дизайну в своїй книзі під назвою «Responsive Web Design», яка була видана 2011 року.
Адаптивний дизайн був внесений другим номером до списку топ веб-дизайн тенденцій станом на 2012 за версією журналу «.net».[5] Mashable назвав 2013 роком адаптивного веб-дизайну.[6] Багато інших джерел рекомендували адаптивний дизайн як економічну альтернативу мобільним додаткам.
Основні принципи

Підходи до побудови
Існує два підходи до побудови адаптивного веб дизайну. Розробка починається або з мобільного інтерфейсу, а далі відбувається адаптація інтерфейсу для інших розширень (англ. mobile first), або, навпаки, розробка починається від вигляду на екранах стаціонарних ПК і закінчується інтерфейсом на мобільних телефонах (англ. desktop first).

Відносні одиниці вимірювання
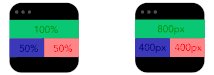
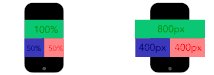
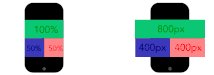
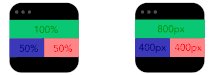
Область перегляду сторінки може бути монітором, екраном мобільного або яким завгодно пристроєм. Щільність пікселів на різних екранах також різна, тому потрібні гнучкі одиниці вимірювання, що працюють всюди. Адаптивний дизайн — саме той випадок, коли відносні одиниці вимірювання на зразок відсотків стають дійсно корисними. За допомогою відсотків можливо поставити блоку ширину в 50 %, і на будь-якому пристрої він буде займати лише половину екрану.

Контрольні точки
Контрольні точки дозволяють змінювати розташування блоків на сторінці тільки в разі використання екрану з певними розмірами. Наприклад, на стаціонарних комп'ютерах на сторінці буде три колонки, а на мобільних телефонах — тільки одна. Контрольні точки визначає контент сторінки, тобто розробник поступово, починаючи від певної точки, змінює розмір і коли розташуванню контенту потрібні зміни встановлює контрольну точку. Існує інший підхід, який базується на створення контрольних точок для найбільш поширених пристроїв, проте зважаючи на збільшення кількості нестандартних розширень екранів цей підхід не є популярним.
Тестування
Для тестування адаптивного веб-дизайну існують такі основні способи.
Мобільні емулятори
Емулятор дозволяє перевірити адаптивність і функціональність вебсайту на різних мобільних платформах, таких як iPhone, IPAD, Android і BlackBerry, фактично не використовуючи самого пристрою. Мобільні емулятори можуть допомогти визначити проблеми вебсайту і дозволять прийняти коригуючі заходи, щоб зробити сайт візуально привабливим та функціональним на мобільних пристроях.
Вебсервіси для тестів
Сайти надають доступ до стаціонарних і мобільних пристроїв, щоб веб-розробники могли тестувати свої адаптивні веб-дизайни. Браузери Firefox та Chrome у своєму функціоналі дозволяють моделювати вигляд веб-дизайну на найпопулярніших пристроях.
Зміна розміру браузеру
При розробці сайту, щоб швидко перевірити поведінку сайту, достатньо змінити розмір вікна браузера. Це корисно для швидкої перевірки зміни коду, проте цей метод не варто порівнювати з усіма іншими, адже є надто багато аспектів, які не враховує даний тип перевірки.
Шаблони
Люк Вроблевскі запропонував зібрання шаблонів адаптивного веб-дизайну.[7]

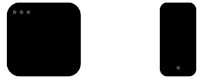
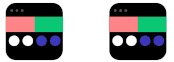
Перетічний (англ. mostly fluid)
Популярний і, не зважаючи на це, простий шаблон. Макет складається з декількох колонок, розміри яких на екранах великої та середньої ширини залишаються незмінними, а змінюються лише поля. На невеликих екранах відбувається зміна розміру контенту та стовпці розміщуються один під одним.

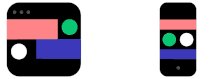
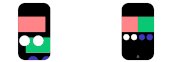
Спадні стовпці (англ. column drop)
Використовується в макетах, що складаються з декількох стовпців, які займають всю ширину екрану. Коли ширина вікна стає занадто малою для відображення всього контенту, шаблон розміщує стовпці один за одним по вертикалі. З часом це призводить до того, що всі стовпці будуть розташовані вертикально один під одним. Вибір контрольних точок для цього шаблону залежить від контенту і визначається для кожного варіанту дизайну окремо.

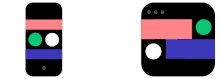
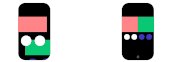
Рухомий макет (англ. layout shifter)
Даний шаблон є найбільш адаптивним, оскільки в ньому передбачено наявність декількох контрольних точок для екранів різної ширини. Основною відмінністю цього макета є те, що замість розміщення стовпців один під одним рухається сам контент. Через значні відмінності між основними контрольними точками, підтримка цього макета є більш складним завданням, крім того, доводиться змінювати не тільки загальний макет контенту, але і його елементи.
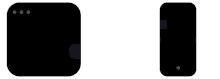
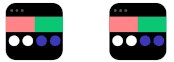
Крихітні зміни (англ. tiny tweaks)
Даний шаблон вносить невеликі зміни в макет, наприклад регулює розмір шрифту, змінює розмір зображень чи переміщує контент. Він добре працює на макетах, що складаються з одного стовпчика, як односторінкові лінійні вебсайти і статті з великою кількістю тексту.

Поза тлом (англ. off canvas)
У всіх вище перелічених шаблонах присутня тенденція до розміщення елементів контенту вертикально один під одним. Даний шаблон використовує інший підхід. Контент, який використовується рідко, наприклад елементи навігації або меню, розміщується за межами екрану і використовуються тільки тоді, коли це дозволяє зробити розмір екрану. На невеликих екранах контент можна відкрити за допомогою додаткової кнопки (часто використовується іконка гамбургера).
Примітки
- Marcotte, Ethan (25 травня 2010). Responsive Web design. A List Apart.
- Cisco Visual Networking Index: Global Mobile Data Traffic Forecast Update 2014–2019 White Paper. Cisco. 30 січня 2015.
- Official Google Webmaster Central Blog: Rolling out the mobile-friendly update. Official Google Webmaster Central Blog.
- Kalbach, Jim (July 22, 2012). «The First Responsive Design Website: Audi (circa 2002).»
- 15 top web design and development trends for 2012. .net magazine. 9 січня 2012.
- Cashmore, Pete (11 грудня 2012). Why 2013 Is the Year of Responsive Web Design.
- Wroblewski, Luke (14 березня 2012). Multi-Device Layout Patterns.
Література
- Ethan Marcotte. Responsive Web Design. — A Book Apart, 2011. — 143 с. — ISBN 978-0-9844425-7-7.
- Ethan Marcotte. Responsive Web Design. — М., 2012. — 159 с. — ISBN 978-5-91657-385-5.
- Luke Wroblewski. Mobile first. — М., 2012. — 176 с. — ISBN 978-5-91657-388-6.
- Ben Frain. Responsive Web Design with HTML5 and CSS3. — Packt Publishing Ltd, 2012. — 324 с. — ISBN 9781849693189.
- Aaron Gustafson. Adaptive Web Design: Crafting Rich Experiences with Progressive Enhancement. — Easy Readers, 2011. — 144 с. — ISBN 978-0-9835895-0-1.
Посилання
- Галерея сайтів на основі адаптивного веб-дизайну (ісп.). Процитовано 13 січня 2012.1
- Електронний довідник CSS і HTML (укр.)