Gliffy
Gliffy — платна[1] онлайн-програма для створення всіляких схем, діаграм (напр. BPMN, UML, UI Design, Venn diagrams, SWOT), графіків, планів приміщень і т. д. Запустити програму можна без установки, лише зайшовши на сайт[2]. Високий рівень функціоналу досягається завдяки використанню технології Flash.

Особливі переваги (мережеві можливості)
- Ви можете завести аккаунт, всередині якого можна зберігати свої діаграми, які будуть зберігатися на сервері Gliffy. Можливість зберігати діаграми на свій жорсткий диск, що не заводячи аккаунт, також є.
- Ви можете сісти за будь-який комп'ютер, що має доступ в інтернет, зайти на сайт www.gliffy.com, увійти в свій аккаунт і працювати над своїми діаграмами. Тобто не потрібно піклуватися про зберігання своїх діаграм і їх перенесення з місця на місце.
- Ви можете скористатися Gliffy API, щоб додавати на будь-який сайт діаграми з Gliffy простий вставкою спеціального js-коду або ж просто вставити посилання на картинку на сервері. При зміні діаграми, картинка (або об'єкт, у разі використання javascript) автоматично зміниться на сайті.
- Ви можете працювати над діаграмою спільно зі своїми колегами за допомогою функції collaborate.
- Ви можете відкрити діаграми для загального доступу, тільки для деяких людей або тільки для себе.
- Ви можете встановити Gliffy до себе на сервер як плагін, тоді всі дані будуть зберігається на вашому сервері.
Шаблони (види підтримуваних діаграм і схем)
При створенні нової діаграми Gliffy пропонує вибрати шаблон. Шаблон представляє з себе вже створену діаграму, не більше. Можна створювати і зберігати свої власні шаблони (фактично це майже теж саме, що відкрити свій файл).
Огляд шаблонів дозволяє швидко зрозуміти, які основні діаграми можна робити в цій програмі, тому вони вельми до речі. Ось їх список:
- Blank:[3] порожній документ
- Web site, software Ui Design:
- Contact form wireframe: форма зворотного зв'язку;
- Wireframe — Product Page: сторінка продукту на сайті;
- Basic Sitemap і Gliffy Sitemap: класична і модифікована карти сайту.
- Venn Diagrams: діаграми Ейлера-Вена. На такий діаграмі об'єкти представляються у вигляді кіл; таким чином одні об'єкти можуть повністю належати або належати іншим об'єктам, або перетинатися, причому перетину можуть утворювати інші об'єкти. Розміри кіл можуть візуально виступати як кількісний фактор («це більше того в стільки-то разів»);
- Org Charts: для проектування організаційної структури підприємства (кількісний і якісний склад підрозділів, а також схематичне відображення порядку їх взаємодії між собою); взагалі за допомогою таких діаграм зручно представляти та ієрархії об'єктів, дерева;
- SWOT analysis: діаграми такого типу використовуються для оцінки факторів і явищ, що впливають на проект. Всі фактори поділяються на чотири категорії: strengths (сильні сторони), weaknesses (слабкі сторони), opportunities (можливості) і threats (загрози). Метод включає визначення мети проекту та виявлення внутрішніх і зовнішніх факторів, що сприяють її досягненню або ускладнюють його.
- Flowchart: класичні блок-схеми (в першу чергу використовуються для графічного представлення алгоритмів);
- Network Diagrams: для побудови діаграм, що описує топології мереж, а також для проектування полиць з обладнанням (network rack);
UML (класика):
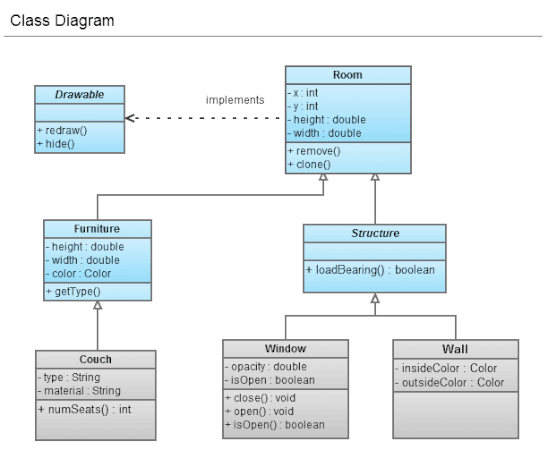
- Class diagram;
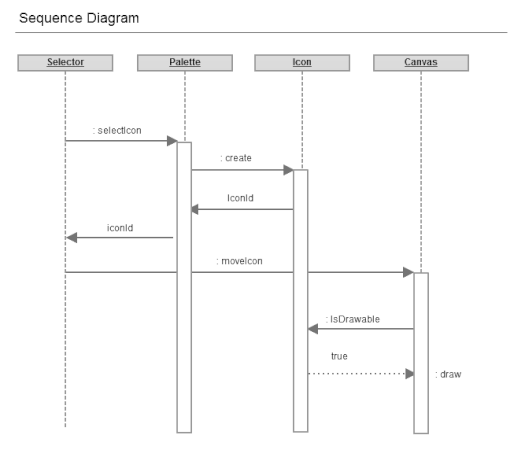
- Sequence Diagram;
- Use Case Diagram;
- Package diagram;
- Deployment diagram;
- Entity relationship diagram;
Floor Plan: для проектування планів приміщень та інтер'єрів. Можна оперувати як ескізними чорно-білими елементами, так і кольоровими високо-деталізованими. Є велика бібліотека стандартних елементів (наприклад, можна працювати і з офісами і зі звичайними квартирами);
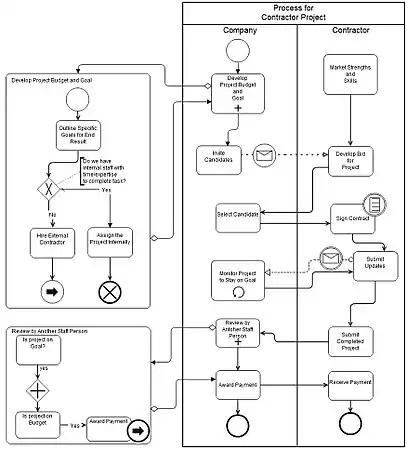
Business process: шаблон для діаграм будь-яких бізнес-процесів.
Приклади діаграм, реалізованих за допомогою Gliffi

 діаграма із складними зв'язками
діаграма із складними зв'язками
Робота з елементами
- масштабування і зміна горизонтальних і вертикальних розмірів елементів
- швидка зміна порядку шарів
- швидкий поворот елементів по колу на будь-який кут
- додавання тексту всередину елемента або під ним
- настройка стилю (колір заливки або градієнт, колір обведення і її товщина, відкидання тіні, колір тексту, його кегль, шрифт, стиль, вирівнювання по горизонталі)
- пошук нових елементів діаграми через пошуковик yahoo не звертаючи вікна
- використання своїх зображень як елементів діаграми
- блокування позиції
- угруповання елементів (вкладені угруповання не підтримуються)
- текст, пов'язаний з елементів можна зробити гіперпосиланням (буде відкриватися в новому вікні)
- переміщення елементів стрілками з клавіатури.
Робота з елементами-коннекторами
- прив'язка до елементів
- кількість вигинів лінії визначається автоматично (вручну вплинути не можна) залежно від положення сусідніх елементів — максимум 3 вигину
- місця вигинів можна зрушувати вручну
- стрілки на початку і в кінці лінії можна вибирати
- додається текст розташовується над лінією (перекриваючи її) і при цьому завжди в середині неї (рахуючи від початку до кінця з усіма вигинами)
- стиль лінії налаштовується (товщина, накреслення, колір); і стиль тексту теж
- текст, пов'язаний з коннектором можна зробити гіперпосиланням.
Інтерфейс
- відправлення діаграм на друк
- експорт діаграм (SVG, Gliffy XML, jpg, png)
- загальноприйняті комбінації клавіш працюють
- відміна дій (5 дій), але відміна скасування відсутня
- зберігається історія п'яти останніх версій документа, до яких завжди можна відкотитися
- інструмент «рука»
- zoom від 25 % до 400 %, будь-які цілі значення (також є fit to screen)
- є навігатор, що містить зменшену версію діаграми, для зручного переміщення по ній і огляду (його можна відключити)
- невикористовувані категорії елементів можна приховати
- кілька діаграм відкриваються в різних вкладках
- відображення сітки і відображення рамок сторінки налаштовується
- колір фону сторінки налаштовується