Model-View-ViewModel
Model-View-ViewModel — шаблон проєктування, що застосовується під час проєктування архітектури застосунків (додатків). Публічно вперше був представлений Джоном Госсманом (John Gossman) у 2005 році як модифікація шаблону Presentation Model. MVVM орієнтований на такі сучасні платформи розробки, як Windows Presentation Foundation та Silverlight від компанії Microsoft.

MVVM полегшує відокремлення розробки графічного інтерфейсу від розробки бізнес логіки (бек-енд логіки), відомої як модель (можна також сказати, що це відокремлення представлення від моделі). Модель представлення є частиною, яка відповідає за перетворення даних для їх подальшої підтримки і використання. З цієї точки зору, модель представлення більше схожа на модель, ніж на представлення і оброблює більшість, якщо не всю, логіку відображення даних. Модель представлення може також реалізовувати патерн медіатор, організовуючи доступ до бек-енд логіки навколо множини правил використання, які підтримуються представленням.
Призначення
MVVM використовується для відокремлення моделі та її відображення. Необхідністю цього є надання можливості змінювати їх незалежно одну від одної. Наприклад, розробник працює над логікою роботи з даними, а дизайнер — з користувацьким інтерфейсом.
MVVM була створена з метою поділу праці дизайнера і програміста, що є неможливим, коли Java-розробник намагається побудувати GUI в Swing або розробник на Visual C++ намагається створити користувальницький інтерфейс в MFC. Розробники кмітливі і мають безліч навичок, але створення зручних і привабливих інтерфейсів вимагає абсолютно інших талантів, ніж ті, якими вони володіють. Ця робота більше підходить для дизайнерів інтерфейсів. Хороші дизайнери інтерфейсів краще знають, чого бажають користувачі, ніж експерти в області проєктування і написання коду. Зрозуміло, буде краще, якщо дизайнер інтерфейсів створить інтерфейс, а розробник напише код, який реалізує логіку цього інтерфейсу, але технології типу Swing або MFC просто-напросто не дозволяють чинити таким чином.
Використання[1]
- MVVM зручно використовувати замість класичного MVC та йому подібних у тих випадках, коли на платформі, де ведеться розробка, присутнє «зв'язування даних».
В MVC/MVP зміни у користувацькому інтерфейсі не впливають безпосередньо на модель, а йдуть через Контролер/Presenter. У таких технологіях, як WPF та Silverlight, присутня концепція «зв'язування даних», що дозволяє зв'язувати дані із візуальними елементами в обидві сторони.
Архітектура MVVM вирішує цю проблему ясним поділом відповідальності:
- Розробка користувацького інтерфейсу здійснюється дизайнером інтерфейсів за допомогою технології, більш-менш природної для такої роботи (XML)
- Логіка користувацького інтерфейсу реалізується розробником як компонент ViewModel
- Функціональні зв'язки між користувацьким інтерфейсом та ViewModel реалізуються через біндинги (bindings), які, по суті, є правилами типу «якщо кнопка A була натиснута, повинен бути викликаний метод onButtonAClick() з ViewModel». Біндинги можуть бути написані в коді або визначені декларативним шляхом (Android використовує обидва типи).
Архітектура MVVM використовується в тому чи іншому вигляді усіма сучасними технологіями, наприклад Microsoft WPF і Silverlight, Oracle JavaFX, Adobe Flex, AJAX.
Опис
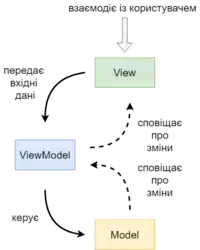
Шаблон MVVM ділиться на три частини:
- Модель (Model), як і в класичному шаблоні MVC, Модель являє собою фундаментальні дані, що необхідні для роботи застосунку.
- Вигляд (View) як і в класичному шаблоні MVC, Вигляд — це графічний інтерфейс, тобто вікно, кнопки тощо.
- Модель вигляду (ViewModel, що означає «Model of View»[1]) з одного боку є абстракцією Вигляду, а з іншого надає обгортку даних з Моделі, які мають зв'язуватись. Тобто вона містить Модель, яка перетворена до Вигляду, а також містить у собі команди, якими може скористатися Вигляд для впливу на Модель. Фактично ViewModel призначена для того, щоб
- Здійснювати зв'язок між моделлю та вікном
- Відслідковувати зміни в даних, що зроблені користувачем
- Відпрацьовувати логіку роботи View (механізм команд)
Реалізація
Приклад реалізації шаблону у Windows Presentation Foundation.
Оголосимо модель, що містить логіку аплікації, не залежну від представлення.
public class OrderDto
{
public string Name { get; set; }
}
public interface IOrdersModel
{
OrderDto[] LoadOrders();
}
public class OrdersModel : IOrdersModel
{
public OrderDto[] LoadOrders()
{
return new OrderDto[]
{
new OrderDto(){ Name = "Item1" },
new OrderDto(){ Name = "Item2" },
};
}
}
Додамо модeль вигляду — компонент, що зв'язує логіку аплікації (модель) із виглядом.
public class OrderViewModel
{
private readonly IOrdersModel ordersModel;
// колекція, що вміє сповіщати про зміну своїх даних
public ObservableCollection<string> Orders { get; set; } = new ObservableCollection<string>();
public OrderViewModel(IOrdersModel ordersModel)
{
this.ordersModel = ordersModel;
}
// метод-обробник, виконується при взаємодії користувача із виглядом
public ICommand LoadOrders => new RelayCommand((object sender) =>
{
// керування моделю
var orders = ordersModel.LoadOrders();
// оновлення колекції до якої прив'язаний вигляд
foreach (var order in orders)
{
Orders.Add(order.Name);
}
});
}
Та додамо вигляд — для взаємодії із користувачем.
<Window>
<Button Command="{Binding LoadOrders}" />
// зв'язування даних
<ListBox ItemsSource="{Binding Orders}"/>
</Window>