Коло кольорів
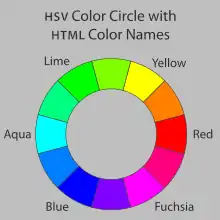
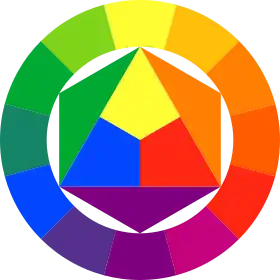
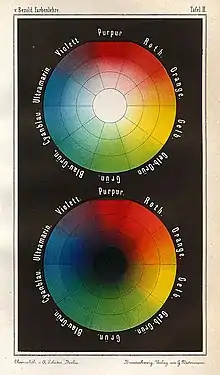
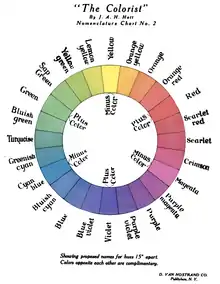
Колірне коло (англ. color wheel) — абстрактний ілюстративний спосіб відображення безперервності переходів між кольорами. Сектори кола пофарбовані в різні кольорові тони, які розміщені в порядку розташування спектральних кольорів, причому пурпуровий колір пов'язує крайні (червоний і фіолетовий) кольори. Розрізняють кольорове коло Іттена, Гете, Освальда.
| Коло кольорів | |
 | |
| |

Всі ці колірні кола являють один інструмент колористики. Кольорове коло - це простий інструмент для пошуку гармонійного поєднання кольорів і запропонований він ще Ньютоном. Гармонійні поєднання кольорів (або ж комбінації кольорів) складаються з двох або більше кольорів із чіткими зв'язками у колі. В кольоровій моделі RYB, що відповідає містичній теорії кольору Гете, первинними кольорами є червоний, жовтий та синій. Три вторинних кольори (зелений, оранжевий та фіолетовий) створені змішуванням двох первинних кольорів. Інші шість третинних кольорів створенні змішуванням первинних та вторинних кольорів. Первинні кольори, згідно теорії, не можуть бути утворені змішуванням жодних інших кольорів. Вторинні є комбінаціями двох первинних кольорів. Третинні кольори є комбінаціями одного первинного та одного вторинного кольорів[1].
Деякі джерела використовують термін «колірне коло» і «коло кольорів» як взаємозамінні, однак, ці терміни можуть бути більш поширеними у певних сферах[2][3].
Колірне коло створив у на початку XX ст. швейцарський теоретик мистецтва і художник Йоганнес Іттен. Він додав більше кольорів до основного кола з 7 секцій, створеного Ісааком Ньютоном 1676 року, продемонструвавши результат змішування кольорів. Колірне коло Іттена вважається одним із найзручніших інструментів для підбору кольорів у графічному дизайні[4].
Колірні схеми
Колірна гармонія — це розташування кольорів у дизайні найбільш привабливим та ефективним способом для сприйняття користувачів. Коли кольори організовані гармонійно, глядачі почуваються приємно та спокійно, тоді як дисгармонія — дає відчуття хаосу та відрази.

Монохроматична
Вона заснована на одному кольорі з різними тонами та відтінками. Монохроматична гармонія завжди є виграшним вибором, оскільки важко помилитися і створити неприємні колірні схеми.
Аналогова
Щоб створити аналогову гармонію, потрібно використовувати кольори, розташовані поруч один з одним на колірному колесі. Цей тип використовується для дизайну, де немає необхідності контрасту, наприклад, фон веб-сторінок або банерів.
Комплементарна
Комплементарна схема — це суміш кольорів, розташованих навпроти один одного на колірному колесі. Ця схема є протилежною до аналогової і монохроматичної, оскільки вона прагне забезпечити високий контраст. Наприклад, помаранчеву кнопку на синьому тлі важко пропустити в будь-якому інтерфейсі.
Спліт-комплементарна
Ця схема схожа на попередню, але вона використовує більше кольорів. Наприклад, якщо ви виберете синій колір, потрібно взяти два інших, які прилягають до його протилежного кольору, що означає жовтий та червоний кольори. Контраст тут менш гострий, ніж у комплементарній схемі, зате дозволяє використовувати більше кольорів.
Тріадична
Коли дизайн вимагає більше кольорів, ви можете спробувати тріадну схему. Вона заснований на трьох окремих кольорах, які рівномірно розташовані на колірному колі. Щоб зберегти рівновагу за допомогою цієї схеми, рекомендується використовувати один колір як домінант, а інший як акценти.
Тетрадична/подвійно комплементарна
Тетрадична колірна схема підійде для досвідчених дизайнерів, тому що її найскладніше збалансувати. Вона використовує чоти

ри кольори з колеса, які є комплементарними парами.
Якщо ви з'єднаєте точки на вибраних кольорах, вони утворюють прямокутник. Схему важко узгодити, але якщо ви робите все правильно, результати можуть бути приголомшливими.
Колір у вебдизайні
З погляду людської психології поєднання кольорів може в значній мірі впливати на сприйняття людиною наданої на малюнку інформації. При підборі колірного поєднання рекомендується виходити з міркувань здорового глузду: текст повинен легко читатися, читач не повинен напружувати зір.
Нижче наведеное колірні поєднання в порядку погіршення зорового сприйняття:
- синє на білому;
- чорне на жовтому;
- зелене на білому;
- чорне на білому;
- зелене на червоному;
- червоне на жовтому;
- червоне на білому;
- померанчеве на чорному;
- чорне на пурпурному;
- помаранчеве на білому;
- червоне на зеленому.
Коректність поєднання один з одним решти всіх кольорів і відтінків перевіряється за допомогою одного простого правила: переведіть ваше зображення у формат «grayscale» (256 відтінків сірого) і подивіться, чи читається у такому вигляді ваш текст, чи контрастно виглядають намальовані елементи. Якщо ні — прийняте вами колірне рішення краще переглянути. У будь-якому випадку для тексту рекомендується вибирати традиційний, звичний оку чорний колір, як фон краще всього використовувати тьмяну, ледве помітну заливку довільного відтінку. Проте найбільш «вірним» рішенням завжди був і залишається «класичний» варіант: чорним по білому.
Колірні асоціації
- Червоний: кров, почуття, енергія, хвилювання, пристрасті, еротика. Більшість кольорів несе і позитивні, і негативні емоції. Негатив: агресивні почуття, викликаючи гнів, насильство.
- Помаранчевий — колір тіла, вогнище. Позитивні значення: доступність, невимушеність.
- Жовтий — колір радості, світла. Жовтий — не той колір, який має тенденцію домінувати над модою протягом тривалого часу.
- Зелений: натуральні, природні кольори (рослинний світ, ліси), життя, стабільність, спокій, природність. Негатив: розпад (грибок, пліснява), токсичність, штучність.
- Синій — прохолода, віддаленість, духовність, стримана елегантність. У негативному значенні: печаль, пасивність, відчуження, депресія.
- Фіолетовий — колір фантазії, грайливості, імпульсивності, і мрійливого стану. У його негативному значенні він може асоціюватися з кошмарами або божевіллям[5].
- Білий колір дає простір. Білий у своїй неістотності працює як чудова рівновага між кольорами. Якщо ваш сайт містить багатий контент (цікаві тексти), робіть ваші веб-сторінки як можна більш простими для візуального сприйняття, залишайте велику кількість незаповненого простору, або звільняйте простір між окремими елементами сторінки.
Посилання
Примітки
- Schiffman, H.R. (1990) Sensation and perception: An integrated approach (3rd ed.). New York: John Wiley & Sons, pp. 252—253.
- Simon Jennings (2003). Artist's Color Manual: The Complete Guide to Working With Color. Chronicle Books. с. 26. ISBN 0-8118-4143-X. «color-wheel color-circle.»
- Faber Birren (1934). Color Dimensions: Creating New Principles of Color Harmony and a Practical Equation in Color Definition. Chicago: The Crimson Press. ISBN 1-4286-5179-9.
- Color Theory in Graphic Design: What Is Color Theory?. Master Bundles (амер.). 25 жовтня 2021. Процитовано 30 листопада 2021.
- Rodwell, J. (1987) The complete watercolour artist. London: Paul Press, pp. 94–95.