HSV
HSV (також HSB) — колірна модель, заснована на трьох характеристиках кольору: колірному тоні (Hue), насиченості (Saturation) і значенні кольору (Value), який також називають яскравістю (Brightness).
- Hue — колірний тон, (наприклад, червоний, зелений або синьо-блакитний). Варіюється в межах 0-360°, але іноді приводиться до діапазону 0-100 або 0-1. У Windows весь колірний спектр ділиться на 240 відтінків (що можна спостерігати в редакторі палітри MS Paint), тобто тут «Hue» зводиться до діапазону 0-239 (відтінок 240 відсутній, оскільки він дублював би 0).
- Saturation — насиченість. Варіюється в межах 0-100 або 0-1. Чим більший цей параметр, тим «чистіший» колір, тому цей параметр іноді називають чистотою кольору. А чим ближчий цей параметр до нуля, тим ближчий колір до нейтрального сірого.
- Value — значення кольору, або Brightness — яскравість. Також задається в межах 0-100 або 0-1.
Модель була створена Елві Реєм Смітом, одним із засновників Pixar, в 1978 році. Вона є нелінійним перетворенням моделі RGB.
Колір, представлений в HSV, залежить від пристрою, на який він буде виведений, оскільки HSV — перетворення моделі RGB, яка теж залежить від пристрою. Для отримання коду кольору, не залежного від пристрою, використовується модель Lab.
Слід зазначити, що HSV (HSB) і HSL — дві різні колірні моделі.
Тривимірні візуалізації простору HSV
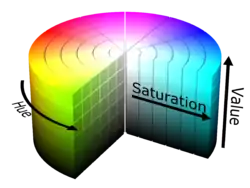
Циліндр


Найпростіший спосіб зобразити HSV в тривимірний простір — скористатися циліндричною системою координат. Тут координата H визначається полярним кутом, S — радіус-вектором, а V — Z-координатою. Тобто, відтінок змінюється при русі вздовж кола циліндра, насиченість — вздовж радіуса, а яскравість — вздовж висоти. Всупереч математичній точності, у такої моделі є істотний недолік: на практиці кількість помітних оком рівнів насиченості і відтінків зменшується при наближенні яскравості (V) до нуля (тобто, на відтінках, близьких до чорного). Також на малих S і V з'являються суттєві помилки округлення при перекладі RGB в HSV і навпаки. Тому частіше застосовується конічна модель.
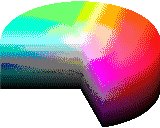
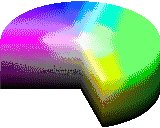
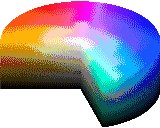
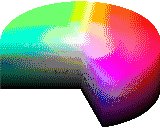
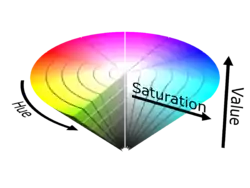
Конус


Інший спосіб візуалізації колірного простору — конус. Як і в циліндрі, відтінок змінюється по колу конуса. Насиченість кольору зростає з віддаленням від осі конуса, а яскравість — з наближенням до його основи. Іноді замість конуса використовують правильну шестикутну піраміду.
Обидва ці способи є зручною тривимірною ілюстрацією простору HSV. Але через тривимірність вони в прикладному ПЗ не застосовуються.
Візуалізація HSV в прикладному ПК
Модель HSV часто використовується в програмах комп'ютерної графіки, через те, що є зручною для людини. Нижче вказані способи «розгортання» тривимірного простору HSV на двомірний екран комп'ютера.
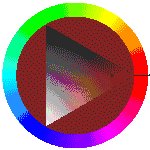
Колірне коло
Ця візуалізація складається з колірного кола (тобто, поперечного перерізу циліндра) і двигуна яскравості (висоти циліндра). Ця візуалізація отримала широку популярність у перших версіях ПК компанії Corel. На цей час застосовується надзвичайно рідко, частіше використовують кільцева модель («а-ля Macromedia»)
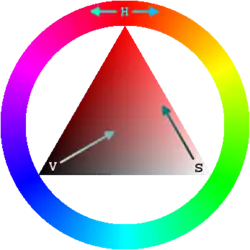
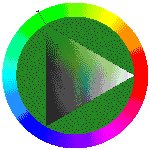
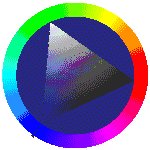
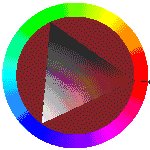
Кольорове кільце


Відтінок подається у вигляді райдужного кільця, а насиченість і значення кольору вибираються за допомогою вписаного в це кільце трикутника. Його вертикальна вісь, як правило, регулює насиченість, а горизонтальна дозволяє змінювати значення кольору. Таким чином, для вибору кольору потрібно спочатку вказати відтінок, а потім вибрати потрібний колір з трикутника.
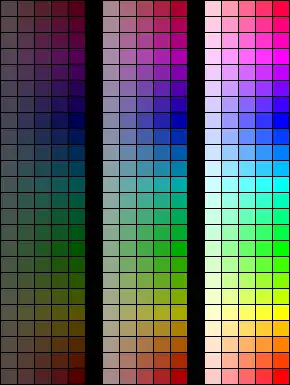
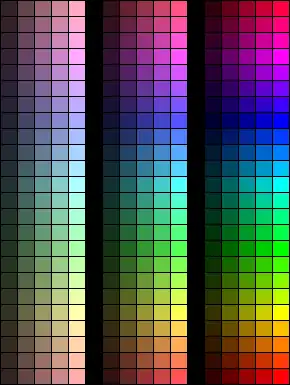
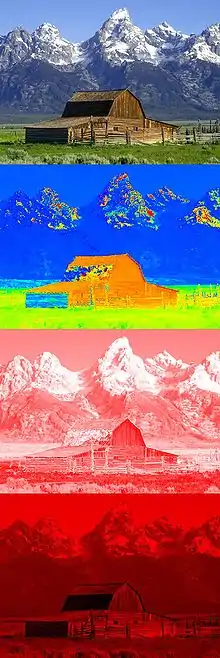
Зміна одного компонента


На цих двох діаграмах показуються кольори, які розрізняються тільки одним компонентом.
Матриця сусідніх відтінків

Різницю близьких кольорів можна зобразити іншим шляхом — показати поруч кілька кольорів, які не дуже відрізняються своїми компонентами. На малюнку праворуч показано 27 близьких відтінків помаранчевого, відсортованих за яскравістю і розташованих по спіралі. Квадратики в центрі показують ті ж кольори, але відсортовані у більш лінійному порядку.
HSV і сприйняття кольору

Часто художники воліють використовувати HSV замість інших моделей, таких як RGB і CMYK, тому що вони вважають, що пристрій HSV ближче до людського сприйняття кольорів. RGB і CMYK визначають колір як комбінацію основних кольорів (червоного, зеленого і синього або жовтого, пурпурового, блакитного і чорного відповідно), в той час, як компоненти кольору в HSV зображають інформацію про колір у більш звичній людині формі : Що це за колір? Наскільки він насичений ? Наскільки він світлий чи темний? Кольорова палітра HSL представляє колір схожим і навіть, можливо, більш інтуїтивно зрозумілим чином, ніж HSV.
Перетворення колірних компонентів між моделями
RGB → HSV

Вважаємо, що:
Нехай — максимальне значення з , і , а — мінімальне з них.
| якщо | |
| якщо і | |
| якщо і | |
| якщо | |
| якщо |
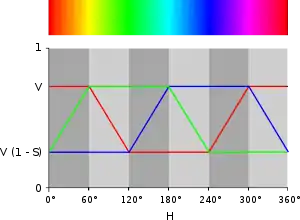
HSV → RGBДля будь-яких відтінків H ∈ [0°,360°), насиченості S ∈ [0, 100], і яскравості V ∈[0, 100]:
Отримані значення червоного, зеленого і синього каналів RGB обчислюються у відсотках. Щоб зробити їх відповідними поширеному уявленню COLORREF необхідно помножити кожне з них на 2,55. При цілочисельному кодуванні кожного кольору в HSV є відповідний колір в RGB. Однак зворотне твердження не є вірним: деякі кольору в RGB не можна виразити в HSV так, щоб значення кожного компонента було цілим. Фактично, при такому кодуванні доступна тільки частина колірного простору RGB. Додаткові кольориДва кольори називаються додатковими, якщо при змішуванні їх в рівній пропорції виходить чистий сірий колір. Якщо заданий один колір (, , ), то обов'язково існує додатковий йому колір (, , ). Оскільки вислідний колір повинен бути сірим, його насиченість (S) повинна дорівнювати 0. Таким чином, |
