Білінійна інтерполяція
Білінійна інтерполяція — узагальнення лінійної інтерполяції для функції двох змінних. Ідея в тому, що проводиться лінійна інтерполяція по одній осі, а потім по іншій осі.


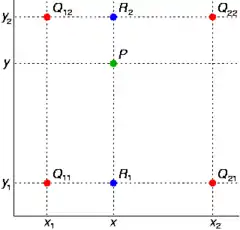
Якщо необхідно інтерполювати значення функції f в точці P = (x, y). І задано значення функції в навколишніх до P точках Q11 = (x1, y1), Q12 = (x1, y2), Q21 = (x2, y1), та Q22 = (x2, y2).
Спершу лінійно інтерполюємо в напрямку осі x:
Тепер проводимо лінійну інтерполяцію в напрямку осі y (між точками та ) щоб отримати кінцевий результат:
Коли відомі вершини є вершинами одиничного квадрата: (0, 0), (0, 1), (1, 0) та (1, 1), формула білінійної інтерполяції спрощується до
можна записати у вигляді наступної білінійної форми:
Інтерполяція є добутком двох лінійних функцій. І вона також може бути записана як:
де
- .
Результат білінійної інтерполяції не залежить від порядку виконання кроків інтерполяції.
Очевидним узагальненням білінійної інтерполяції на функцію трьох змінних є — трилінійна інтерполяція.
Білінійна інтерполяція в комп'ютерній графіці

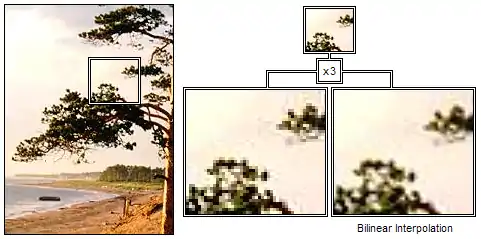
У комп'ютерній графіці білінійна інтерполяція набула широкого поширення у процесі ресемплінга (або, простіше кажучи, масштабування) зображень.
При збільшенні цифрових зображень спостерігається сильна пікселізація зображення. Білінійна інтерполяція використовується для розрахунку кольорів додаткових пікселів щодо основних, вихідних що дозволяє згладжувати переходи. Значенням функції у даному випадку виступає колір пікселя (його складові). При цьому квадрат, утворений чотирма розглянутими основними точками приймається за одиничний.
Недолік методу
Головним мінусом білінійної інтерполяції при масштабуванні зображень є той факт, що при збільшенні в разів зображення розміром на пікселів в результаті буде отримано зображення розміром не на пікселів, а на пікселів.
Пов'язано це з тим, що у вихідному зображенні, наприклад, по горизонталі мається точок, тобто суміжних пар. При збільшенні зображення в раз між кожною парою основних точок вставляється по додаткових точок (тобто при збільшенні вдвічі між основними точками вставляється ще по одній, при збільшенні втричі - по дві і т. д.). Усього в результаті ширина результуючого зображення дорівнюватиме сумі кількості основних і додаткових точок:
- .
Простіше кажучи , для останнього пікселя ( в кожному рядку і стовпці ) вихідного зображення не знаходиться пари , з якою можна було б провести інтерполювання .
Для обходу цього обмеження , по-перше , звичайно приймається , що у вихідному і отриманому зображеннях колірні значення пікселів семпліровані з їхніх центрів , а не з кутів , тобто наприклад , якщо взяти абсолютну довжину і ширину зображення рівними 1 , в зображенні розміром 2 на 2 координатами вихідних точок є ( 0.25 ; 0.25 ) , ( 0.25 ; 0.75 ) , ( 0.75 ; 0.25 ) , і ( 0.75 ; 0.75 ), а не ( 0 ; 0 ) , ( 0 ; 0.5) , ( 0.5 ; 0 ) , і ( 0.5 ; 0.5) ( поправка на дискретизацію ) . Таким чином забезпечується правильна центровка зображення при масштабуванні , але проблемними виявляються не тільки останній рядок і останній стовпець , а всі прикордонні пікселі одержуваного зображення однаково , бо їх координати випадають за межі прямокутника , що окреслює точки семплування вихідного зображення (наприклад, при масштабуванні в 4 на 4 потрібно обчислити значення в точках ( 0.125 ; 0.125 ) , ( 0.125 ; 0.875 ) і т.д.). Потім, так як значення в цих точках не можуть бути інтерпольованні, то потрібно розширити вихідне зображення одним із способів (вибір якого залежить від способу подальшого використання зображення )
- Екстраполяція значень крайових пікселів;
- Дзеркальне відображення вихідного зображення щодо кожного краю, і центральне по кутах. Як значення відсутніх пікселів використовуються копії значень пікселів з того ж краю; таким чином, пікселі, що випадають за вихідні координати, є інтерполянтами лише в одному вимірі, а в іншому копіями крайових значень;
- Теселяція вихідного зображення; копії вихідного зображення "приклеюються" впритул з кожного краю і з кутів. Як кольори відсутніх пікселів, таким чином, використовуються значення пікселів з протилежного краю. Метод підходить, якщо інтерпольоване зображення саме використовуватиметься для теселяції (наприклад, для заповнення багатокутників при текстуруванні).
Після подібної попередньої обробки процедура білінійної інтерполяції застосовується в початковому вигляді, з отриманням зображення очікуваного розміру ( на ).
Приклад програми
Нижче наведено приклад програми білінійної інтерполяції зображення, написаний на С++
void resample( const unsigned* inBuf // вхідний масив пікселів
, unsigned* outBuf // результат - вихідний масив пікселів
, int oldWidth //ширина оригіналього зображення
, int oldHeight //висота оригіналього зображення
, int newWidth //ширина результуючого зображення
, int newHeight //висота результуючого зображення
)
{
const float div_height = (float) ( (oldHeight - 1) ) / (newHeight - 1);
const float div_width = (float) ( (oldWidth - 1) ) / (newWidth - 1);
float i_tmp = 0.f;
for ( int i = 0; i < newHeight; ++i, i_tmp += div_height )
{
float j_tmp = 0.f;
int l = (int)(i_tmp);
if (l > oldHeight - 2)
{
l = oldHeight - 2;
}
const float u = i_tmp - l;
l *= oldWidth;
for ( int j = 0; j < newWidth; ++j, j_tmp += div_width )
{
int c = (int) (j_tmp);
if (c > oldWidth - 2)
{
c = oldWidth - 2;
}
const float t = j_tmp - c;
//Коефіцієнти
const float d1 = (1 - t) * (1 - u);
const float d2 = t * (1 - u);
const float d3 = t * u;
const float d4 = (1 - t) * u;
const int ind = l + c; // для оптимізації (щоб не рахувати далі 4 рази)
// значення кольору в 4 пікселях, за якими інтерполюємо
const unsigned p1 = inBuf[ ind ];
const unsigned p2 = inBuf[ ind + 1 ];
const unsigned p3 = inBuf[ ind + oldWidth + 1 ];
const unsigned p4 = inBuf[ ind + oldWidth];
// Записуємо результуючий піксель
*outBuf++ = p1 * d1 + p2 * d2 + p3 * d3 + p4 * d4;
}
}
}
