ClearType
ClearType (від англ. «чистий шрифт») — метод згладжування тексту на певних видах комп'ютерних моніторів (особливо на РК), заснований на технології SubPixel Rendering, зареєстрований корпорацією Microsoft.

2 Буква a, згладжена традиційним способом
3 Буква a, згладжена ClearType.
Зверху масштаб 300%.
Історія
Вперше ця технологія в тому вигляді, в якому вона зараз є, представлена на Comdex Fall 1998. У споживчому ПО ClearType з'явився в 2000 у в складі Microsoft Reader. Windows XP дозволила всім програмам (навіть старим) згладжувати текст за допомогою ClearType. Apple використовує ClearType за договором крос-ліцензування.
ClearType входить до складу DirectX 10 — будь-яка відеоплата, що підтримує DirectX 10, може робити Субпіксельне рендеринг символів без участі центрального процесора.
Подальший розвиток даної технології отримав назву Natural ClearType[1]. Ця технологія входить до складу DirectX 11. Якщо в Windows XP ClearType для зворотної сумісності не змінював ширину тексту, то Natural ClearType вже може це робити — але і являє собою особливе API, недоступне для старих програм.
Технологія ClearType підтримується і в деяких дистрибутивах Linux — зокрема, Ubuntu[2][3].
Як працює ClearType
В ЕПТ-моніторах розташування червоних, зелених та синіх світловипромінюючих елементів ніяк не пов'язано з піксельною сіткою. На рідкокристалічних дисплеях кожен піксель складається з трьох таких елементів: червоного, зеленого і синього. Ці елементи (назвемо їх субпікселями) є прямокутниками шириною 1/3 пікселя і висотою 1 піксель, і розташовані вони суворо по порядку. Зазвичай графічне ПЗ розглядає піксель як єдине ціле. ClearType ж сприймає субпіксель як самостійні структурні одиниці.
Алгоритм роботи ClearType складається з двох кроків.

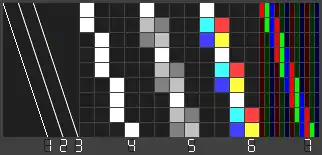
1 Лінія без згладжування
2 Лінія, згладжена традиційним способом
3 Лінія відображена з субпіксельним рендерингом
Масштаб 1500%:
4 Лінія без згладжування
5 Лінія, згладжена традиційним способом
6 Лінія, відображена з субпіксельним рендерингом
7 Та ж лінія, як вона буде відображена на моніторі
Крок 1. Субпіксельний рендеринг
Текст малюється з горизонтальною роздільністю, втричі більшою, ніж вимагається. Кожен піксель отриманого тексту відповідає одному субпікселю екрану. Отриманий результат зображений на малюнку зліва (лінії 3, 6, 7).
На малюнку результуюча лінія (3) має білий колір, так як її ширина становить рівно три субпікселя. Часто товщина ліній не ділиться на 3, використовуються не всі субпікселі, і частини об'єкта, відображені в них, мають явний кольоровий відтінок. До того ж зелений піксель здається більш яскравим, а червоний з синім — більш насиченими. Для придушення цих колірних перепадів застосовується другий крок.
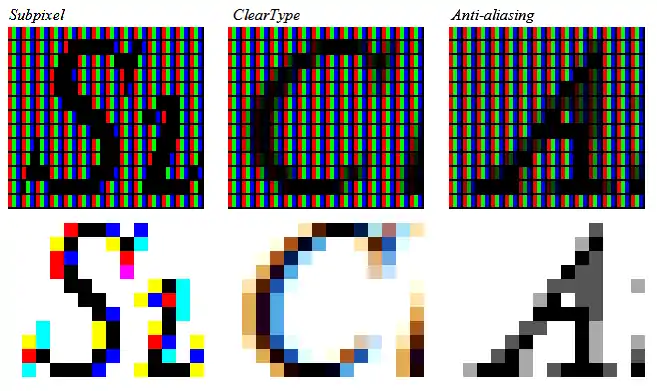
Крок 2. Розподіл яскравості
На другому кроці текст розмивається в горизонтальному напрямку — тобто, частина яскравості, наприклад, червоного субпікселя, передається його зеленому і синьому сусідам.
Інтенсивність кожного субпікселя обчислюється за формулою
де V −2 — вихідна інтенсивність субпікселя, який знаходиться на 2 лівіше розглянутого, V −1 — вихідна інтенсивність субпікселя ліворуч від розглянутого, і т. д.; a, b і c — такі коефіцієнти, що 2a + 2b + c = 1. Класикою є , , .
Таким чином, яскравість кожного субпікселя розподіляється між п'ятьма суміжними субпиксела, і кольорові артефакти стають менш помітними.
Даний алгоритм розподілу яскравості розрахований на дисплеї, у яких всі пікселі мають однакове розташування субпікселів (наприклад, RGB). Якщо в різних рядках послідовність під-пікселів різна, рівень розмиття можна зменшити, або взагалі обійтися без цього кроку.

У центрі: ClearType розмиває субпіксельний рендеринг радіусом в 2/3 пікселі. Межі втратили різкість, але не помітно ні розкиду по яскравості, ні кольорових артефактів.
Справа: антіаліазінг, механічним чином побудований з субпіксельного рендеринга (залежно від кількості запалених пікселів встановлюємо інтенсивність в 0, 33, 67 або 100%). Межі чіткіше, ніж у ClearType, але форма букв передана гірше.
Чому це працює
Наші очі можуть сприйняти як контраст кольорів, так і контраст яскравості. Але на малих масштабах контраст кольорів сприймається майже в три рази слабкіше, тому текст, відображений за допомогою ClearType, виглядає монохромним і гладким. При уважному розгляді навколо тексту можна побачити червоно-сині «розводи», проте на читання при нормальних умовах не впливають.
Роль горизонтального розташування субпікселів
Горизонтальне (а не вертикальне) розташування субпікселів один щодо одного відіграє важливу роль у роботі ClearType. Підвищення горизонтальної роздільності в три рази дозволяє варіювати міжсимвольний інтервал, більш реалістично відображати жирний шрифт і курсив, а також точніше задавати ширину символів.
Більше того, оскільки текст і так розмитий в горизонтальному напрямку з радіусом в 2 субпікселя, ClearType'овані символи можна зрушувати вліво-вправо без втрати якості з кроком в 1/256 субпікселя[4]. Ні в Windows Vista, ні в Mac OS ця техніка не застосовується (але застосовується в Adobe Acrobat і Natural ClearType, що з'явився в Windows 7[1]).
Якщо субпіксель розташувати один під іншим (як у повернутому на 90° РК-моніторі), механізм субпіксельного рендеринга підвищив би вертикальну роздільність, що менш корисно. В Windows Vista, Windows XP Tablet PC Edition і FreeType є підтримка такого розташування під-пікселів (під назвою Y-direction anti-aliasing в Windows і vRGB/vBGR в FreeType). Якість тексту при такому виводі істотно нижче.
ClearType на ЕПТ-моніторах
ClearType не працює на ЕПТ-моніторах і РК-моніторах в позаштатній роздільності (у яких немає доступу до окремих світловипрмінюючих елементів), а також на DLP-проекторах (у яких піксель не ділиться на субпіксель). Проте, і на них ClearType'ірований текст виглядає краще незгладженого, так як субпіксельний рендеринг є варіантом згладжування. Хоча в Windows XP якісне згладжування мається як частина ClearType, в «чистому» вигляді воно відсутнє. Саме з цієї причини деякі користувачі люблять включати ClearType на ЕЛТ-моніторах.
Хоча на кинескопах з щілинною маскою (Trinitron, Diamondtron, Flatron) смуги люмінофора схожі на субпіксель РК-монітора, все одно програмного доступу до кожного з окремих світних елементів немає. Тому і на них ClearType допомагає рівно настільки, наскільки допомагає згладжування.
За допомогою деяких програм (наприклад, ) можна порівняти ClearType і звичайне згладжування. На ЕПТ-моніторах більшість людей віддають перевагу саме згладжуванню.
Обмеження ClearType
- ClearType має сенс застосовувати тільки на РК-, газорозрядних, світлодіодних і інших екранах, в яких кольорове зображення виходить розподілом пікселя на субпіксель, що розташовані один до одного по горизонталі.
- Екран повинен працювати в своїй штатній роздільній якості: логічний піксель операційної системи повинен збігатися з фізичним пікселем екрана. Збільшення або зменшення шляхом інтерполяції практично не впливає на зовнішній вигляд тексту із звичайним антіаліазінгом, але робить ClearType шрифт розмитим.
- Порядок під-пікселів в пікселі (RGB або BGR) повинен бути заздалегідь відомий. Windows XP за умовчанням передбачає, що порядок RGB, але його можна замінити на BGR через реєстр; вручну або за допомогою спеціальних утиліт (наприклад, ClearType Tuning PowerToy або ClearType Switch). У РК-телевізорах сусідні рядки зрушують один щодо одного на 1,5 субпікселя; в поширених настільних ОС ClearType для таких екранів не реалізований.

- ClearType дає хороші результати тільки при виведенні темного тексту на світлому тлі або світлого тексту на темному тлі. Найбільша якість досягається, якщо чорний текст виводити на білому тлі (або навпаки). Спроба виведення кольорового тексту або використання кольорового тла не дасть високої якості кінцевого зображення, так як частина під-пікселів не задіяна. Наприклад, якщо виводити білий текст на червоному тлі, червоні субпікселі будуть запалені і для тексту, і для тла.
- ClearType, як і будь-який інший тип антіаліазінга, чутливий до гами монітора. На неякісних моніторах без належної гама-корекції ClearType текст може бути зовсім чорним або дуже блідим.
- У ClearType, як і в антиаліазінгу, друкарський рушій повинен знати, яке тло знаходиться під текстом. А прикладний програміст повинен бути уважним: якщо двічі намалювати один і той же текст без антиаліазінгу, нічого не буде, а з антиаліазінгом — текст стане чорнішим і жирнішим, ніж треба. Втім, є суттєва відмінність: картинку з антіаліазінгом можна записати в графічний файл з альфа-каналом і накладати на будь-яке тло. У ClearType тексті прозорість задається для кожного субпікселя окремо; така функція змішування проста, але в більшості графічних бібліотек не реалізована.
За першими трьома причинами ClearType не можна використовувати, якщо підготовлюваний малюнок повинен коректно відображатися на будь-якому моніторі, а не тільки на тому, на якому він підготовлений. Зокрема, з цієї причини ClearType відсутній у програмах на зразок Adobe Photoshop. При підготовці скриншотів також правилом хорошого тону буде вимикання ClearType.
ClearType заважає людям з підвищеним відчуттям кольору, особливо на низьких dpi — для них краї шрифтів починають «підтікати» рожевим, блакитним або світло-зеленим кольором, викликаючи почуття дефектності дисплея. Їм рекомендується ClearType повністю відключити і залишити тільки стандартний метод згладжування. На думку одного з розробників підсистеми ClearType для Windows:[5]
|
[...] В WPF використовується метод C [ClearType], але не у багатьох пристроїв роздільність настільки висока, щоб можливе розмиття нікому не заважало. [...] Когось влаштовує розмиття методу C, когось ні. Дивно, але факт: деяким зручно читати довгі тексти, відображені методом C на 96 dpi (наприклад, через Times Reader), але не подобаються вікна користувальницького інтерфейсу. Більшість людей не турбує кольорова облямівка ClearType, але деяких не влаштовує. [...] Як для моїх очей, на 96 dpi метод C читається гірше, ніж метод A [без антіаліазінга]. Для мене занадто розмито. А на 144 dpi не бачу жодних проблем — відмінно читається. |
Windows-реалізація ClearType для зворотної сумісності влаштована так, щоб текст збігався за габаритами з звичайним незгладженим рендерингом. Одні шрифти (Arial, Tahoma) відхінтовані під незгладжений рендеринг, і ClearType не може повністю позбавити букви від артефактів хінтингу. Інші (Consolas, Segoe UI) — під ClearType, і на простому згладжуванні виглядають погано.
Дехто [хто?] вважає, що ClearType не має довгострокової перспективи: з розвитком якості і роздільної здатності дисплеїв буде достатньо універсального згладжування, і використання неуніверсального обмеженого згладжування зразок ClearType стане безглуздим.
Оспорювання патенту
На технологію ClearType виданий патент США (US patent 6,307,566 «Methods and apparatus for performing image rendering and rasterization operations»).
Деякі [хто?] люди оскаржують цей патент, стверджуючи, що компанія Microsoft запатентувала відому раніше річ[6] — програмісти під Apple II подібним чином вдвічі підвищували ефективну роздільність NTSC-телевізора (який використовувався замість монітора). Те ж саме робили й інші комп'ютерні фірми. Навіть в описі Microsoft Basic для Apple II є посилання на такі прийоми.
Примітки
- Engineering Windows 7: Advances in typography and text rendering in Windows 7
- ClearType-сглаживание в Linux, или шрифты как в Ubuntu / Linux для всех / Хабрахабр
- How to turn on Cleartype in Ubuntu Linux?
- Anti-grain technology — Text rasterization exposures. Архів оригіналу за 6 вересня 2013. Процитовано 15 вересня 2013.
- ClearType, in XP and Vista | Typophile (англ.)
- The Distant Origins of Sub-Pixel Font Rendering
