Об'єктна модель документа
Об'єктна модель документа (англ. Document Object Model, DOM) — специфікація прикладного програмного інтерфейсу для роботи зі структурованими документами (як правило, документами XML). Визначається ця специфікація консорціумом W3C.
| HTML |
|---|
|
З точки зору об'єктно-орієнтованого програмування, DOM визначає класи, методи та атрибути цих методів для аналізу структури документів та роботи із представленям документів у вигляді дерева. Все це призначено для того, аби надати можливість комп'ютерній програмі доступу та динамічної модифікації структури, змісту та оформлення документа.
Разом із поширенням та розвитком веб-технологій і веб-переглядачів почали з'являтись різні, часто несумісні інтерфейси роботи із HTML документами в інтерпретаторах JavaScript, вбудованих у веб-переглядачі. Це спонукало World Wide Web Consortium (W3C) узгодити та визначити низку стандартів, які отримали назву W3C Document Object Model (W3C DOM). Специфікації W3C не залежать від платформи або мови програмування.
Через те, що структура документа представляється у вигляді дерева, повний зміст документа аналізується та зберігається в пам'яті комп'ютера. Тому, DOM підходить для застосувань в програмах, які вимагають багаторазовий доступ до елементів документа в довільному порядку. В разі, якщо треба лише послідовний або одноразовий доступ до елементів документа, рекомендується, для пришвидшення переробки та зменшення обсягів необхідної пам'яті комп'ютера, використовувати послідовну модель роботи зі структурованими документами (SAX).
Стандарти DOM

Починаючи з 1998 року DOM визнається стандартом W3C. Відтоді, його було багаторазово розширено та вдосконалено. Існують кілька версій DOM, які отримали назву рівнів (англ. Level). Кожен рівень складається із декількох обов'язкових та необов'язкових модулів. Для того, щоб стверджувати про підтримку DOM певного рівня, програма має задовольняти всім вимогам стандарту DOM заявленого рівня, та всім вимогам нижчих рівнів. Також, реалізація інтерфейсу може підтримувати певні розширення, якщо вони не суперечать вимогам стандарту. У 2005 році, рівні 1 та 2 (Level 1, Level 2) та деякі модулі 3-го рівня (Level 3) було визнано як W3C Recommendation, що означає, що вони набули кінцевої форми.
- Level 0
- Не було стандартизовано, став основою для появи DOM Level 1. Як приклад можна навести DHTML Object Model, або реалізацію DOM в веб-переглядачах Netscape ранніх версій.
- Level 1
- Обхід структури (дерева) документа (HTML та XML), та модифікація змісту (включаючи додавання елементів). Також включаються специфічні елементи HTML.
- Level 2
- Підтримка просторів імен XML, фільтрованих представлень та подій.
- Level 3
- Складається із 6 різних специфікацій:
- DOM Level 3 Core;
- DOM Level 3 Load and Save;
- DOM Level 3 XPath;
- DOM Level 3 Views and Formatting;
- DOM Level 3 Requirements;
- DOM Level 3 Validation.
Реалізація DOM у веб-браузерах
Враховуючи існуючі суттєві відмінності у реалізації DOM у веб-браузерах, серед програмістів розповсюджена звичка перевіряти дієздатність тих чи інших можливостей DOM для кожного з браузерів, і тільки потім використовувати їх. Код нижче ілюструє можливість перевірки стандартів W3CDOM перед тим як запускати код, що залежить від результату перевірки.
if (document.getElementById && document.getElementsByTagName) {
// якщо методи getElementById та getElementsByTagName
// існують, то можна з майже впевнено сподіватись на підтримку W3CDOM.
obj = document.getElementById("navigation")
// далі йде інший код з використанням можливостей W3CDOM.
// .....
}
Ще один фрагмент коду JavaScript, що дозволяє перевірити заявлену підтримку різних доповнень DOM у відповідному браузері.
<html>
<head>
<title>Test DOM Implementation</title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<script type="text/javascript">
function domImplementationTest() {
var featureArray = ['HTML', 'XML', 'Core', 'Views',
'StyleSheets', 'CSS', 'CSS2', 'Events',
'UIEvents', 'MouseEvents', 'HTMLEvents',
'MutationEvents', 'Range', 'Traversal'];
var versionArray = ['1.0', '2.0', '3.0'];
var i;
var j;
if (document.implementation && document.implementation.hasFeature){
document.write('<table border="1" cellpadding="2" style="border-collapse:collapse;">');
// header of table
document.write('<tr>');
document.write('<td>' + 'Підтримка доповнення ' + '</td>')
for (j = 0; j < versionArray.length; j++) {
document.write('<td>'+ 'версія ' + versionArray[j] + '</td>');
}
document.write('</tr>');
// content of table
for (i = 0; i < featureArray.length; i++){
document.write('<tr>');
document.write('<td>' + featureArray[i] + '</td>');
for (j = 0; j < versionArray.length; j++) {
var res = document.implementation.hasFeature(featureArray[i], versionArray[j]);
document.write('<td style="background-color:' + (res ? 'blue' : 'red') + '; color:white;">'+ res + '</td>');
}
document.write('</tr>');
}
document.write('</table>');
}
}
</script>
</head>
<body>
<h1>Перевірка доповнень DOM</h1>
<script type="text/javascript">
domImplementationTest();
</script>
</body>
</html>
Модель документу
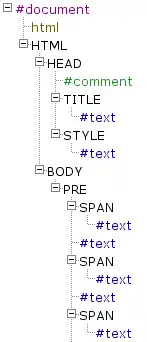
Після аналізу структурованого документа, будується його представлення у вигляді дерева. Дерево, в моделі DOM, складається із множини зв'язних вузлів (Node) різних типів. Як правило, розрізняють вузли наступних типів:
- Документ (Document) — корінь дерева, представляє цілий документ.
- Фрагмент документа (DocumentFragment) — вузол, який є коренем піддерева основного документа.
- Елемент (Element) — представляє окремий елемент HTML або XML документа.
- Атрибут (Attr) — представляє атрибут елемента.
- Текст (Text) — представляє текстові дані, які містяться в елементі або атрибуті.
Стандартом визначаються і деякі інші типи вузлів у моделі документа.
Вузли деяких типів можуть мати гілки, інші ж можуть бути лише листами дерева. Спеціальні методи об'єктів вузлів дають можливість обходу дерева.
Специфікації
- Document Object Model (DOM) Level 1 Specification
- Level 2 Recommendations:
- Document Object Model (DOM) Level 2 Core Specification
- Document Object Model (DOM) Level 2 Views Specification
- Document Object Model (DOM) Level 2 Events Specification
- Document Object Model (DOM) Level 2 Style Specification
- Document Object Model (DOM) Level 2 Traversal and Range Specification
- Document Object Model (DOM) Level 2 HTML Specification
- Level 3 Recommendations:
- Level 3 Working Group Notes:
Див. також
- DOM Events
- SAX — Набір API для послідовної обробки структурованих документів.
Посилання
- Сторінка DOM на W3.org
- Technology Reports
- Скрипти W3C DOM та таблиці сумісності (Quirksmode)
- Gecko DOM Reference
- khtml Library API Documentation
- DOM підручник — з прикладами і вправами. (рос.)
- Інтерфейси для…