Елементи HTML
Елементи HTML — основні компоненти мови розмітки HTML. HTML-документ складається з головного елементу html, до змісту якого додаються інші елементи.
| HTML |
|---|
|
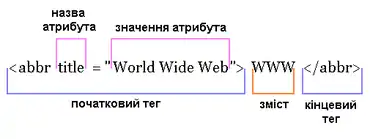
Кожен елемент має свою унікальну назву, яка записується латинськими літерами і не чутлива до їх регістру. В загальному вигляді елемент має три складові: теги (початковий та кінцевий), атрибути та зміст (контент). Тег — це назва елементу, записана у кутових дужках (< >). Атрибути задають технічну інформацію про елемент. Зміст елементу — це вся необхідна текстова та графічна інформація документу, яка буде відтворюватися браузером на екрані.
Багато хто вважає, що елементи — це і є теги (наприклад, "тег p"). Проте варто пам'ятати, що елемент — це здебільшого дві складові (теги і зміст), а тег — це складова елемента. Наприклад, елемент head завжди представлений в документі, навіть якщо обидва теги, <head> та </head>, відсутні в розмітці.[1]
Загальний огляд
Специфікація HTML 4.01 описує 91 елемент, кожний з яких має щонайменш 16 атрибутів. Ці атрибути є спільними для всіх елементів, усі вони не обов'язкові. Кожний елемент входить щонайменше до одного з трьох визначень типу документу (DTD). У кожному DTD встановлені синтаксичні правила запису елементу: зазначаються теги елемента, повний список атрибутів та настанови щодо значень атрибутів та модель змісту елемента. Деякі елементи мають статус не рекомендованих для застосування у розмітці. Це пояснюється тим, що в подальшому розвитку мови HTML їх планують прибрати з розмітки.
Синтаксис

- Початковий тег:
<abbr … >- Атрибут:
- назва:
title - значення:
World Wide Web
- назва:
- Атрибут:
- Зміст:
WWW - Кінцевий тег:
</abbr>
<abbr title="World Wide Web">WWW</abbr>Початковий тег елемента має вигляд <element-name>, а кінцевий тег має вигляд </element-name>.
Атрибути елемента записуються в початковому тегу одразу після назви елемента.
Зміст елемента записується між його двома тегами.
Наприклад: <element-name element-attribute="attribute-value">зміст елемента</element-name>
Деякі елементи, наприклад p та li, можуть не мати кінцевого тегу. Кілька з них, наприклад head та body, також можуть не мати і початкового тегу. Деякі елементи, наприклад br, не мають змісту, тож і не мають кінцевого тегу.
Деякі елементи мають обов'язкові атрибути, без наявності яких вони не зможуть виконувати свої функції (наприклад, атрибут href елементу a або атрибут src елементу img).
Моделі змісту елементів
Модель змісту елемента — це перелік типів даних, які може приймати зміст елемента, а також перелік інших елементів HTML, які можуть входити до змісту елемента. Наприклад, в суворому DTD для елемента dl зазначено, що до його змісту можуть входити лише елементи dt або dd. А елемент option може містити виключно текст та мнемоніки.
DTD HTML зазначає дві основні моделі змісту: inline (інлайн) та block (блок). Елементи з моделлю змісту inline називаються інлайн-елементи, аналогічно є і блок-елементи.
Інлайн-елементи можуть містити виключно дані (текст, цифри, символи-мнемоніки) та інші інлайн-елементи. Блок-елементи можуть містити інлайн-елементи та інші блок-елементи. Ця структурна відмінність полягає у тому, що блок-елементи створюють більш "широкі" структури.[2] Крім того, за замовченням, блок-елементи відтворюються браузерами не так як інлайн-елементи. Здебільшого блок-елементи починаються з нового рядка, у той час як інлайн-елементи не переносяться на новий рядок.
До інлайн-елементів належать: tt, i, b, big, small, em, strong, dfn, code, samp, kbd, var, cite, abbr, acronym, a, img, object, br, script, map, q, sub, sup, span, bdo, input, select, textarea, label, button.
До блок-елементів належать: p, dl, div, noscript, blockquote, form, hr, table, fieldset, address, h1, h2, h3, h4, h5, h6, ol, ul, pre.
Базові елементи HTML
Документ HTML має чітку структуру. Спочатку в документі має бути вказана декларація типу документа (!doctype), у якій зазначається DTD. Одразу після неї починається головний елемент документу — html. Модель змісту для цього елементу визначена як "head, body", це означає, що до змісту елемента html спочатку може входити виключно елемент head, а за ним елемент body. Елемент head окреслює межі так званої "шапки" документу, де записується технічна інформація про документ, а елемент body несе в собі "тіло" документу — весь його корисний зміст.
Шапка документа (head)
head)Елемент head містить в собі технічну інформацію про документ, таку як назва, ключові слова (для пошукових роботів) та інші метадані. Браузери не відтворюють зміст елементу на екрані, проте можуть надати користувачам інформацію з елементу за допомогою інших механізмів.[3]
Теги: може не мати початкового та кінцевого тегу.
Атрибути:
lang— мова;dir— напрямок тексту;profile— визначає розташування одного чи кількох профілів метаданих.
Модель змісту: до змісту елемента входять елементи title та base, проте base може бути відсутній. Також можуть бути присутні елементи script, style, object, link та meta.
Назва документа (title)
title)У кожному документі HTML в елементі head обов'язково має бути (лише один на документ) елемент title[4], оскільки він є назвою документа і застосовується для визначення його загального змісту. Також документам рекомендується давати максимально разгорнуті назви, які найбільш широко покривають зміст документу. Наприклад, замість того, щоб називати документ просто "Загальна структура", потрібно його назвати "Загальна структура документу HTML". Хоча елемент title і знаходиться в межах елемента head, його зміст завжди відтворюється браузерами. В ОС Windows текст назви відтворюється у верхньому лівому кутку вікна браузера.
Теги: початковий (<title>) і кінцевий (</title>) теги завжди мають бути присутні у розмітці.
Атрибути:
lang— мова;dir— напрямок тексту;
Модель змісту: до змісту елемента title може входити лише текст і символьні мнемоніки.
Метадані документа (meta)
meta)В тезі meta можуть знаходитись різні дані про сторінку. Наприклад в meta прописують типи кодування сторінки або ключові слова для пошуку сайту. Meta не має закриваючого тегу.
Тіло документа (body)
body)В тілі документа знаходиться його корисний зміст. Цей зміст може відтворюватися браузерами різноманітними шляхами. Наприклад, в аспекті аудіо браузерів тіло документа являє собою промову, для текстових браузерів вся інформація постає у вигляді суцільного тексту, а для графічних браузерів тіло документа можна уявити як полотно, на якому з'являється весь зміст документу: текст, зображення, кольори, графіка та інше.[5]
Теги: може не мати початкового та кінцевого тегу.
Атрибути:
onload— містить в собі скрипт, який виконується, як тільки документ завантажився;onunload— містить в собі скрипт, який виконується, як тільки документ вивантажився;- та ще 16 загальних атрибутів.
Модель змісту: до елементу body у необмеженій кількості входять блок-елементи або елемент script, а також можуть з'являтися елементи ins або del.
Типи елементів HTML
За своїм призначенням та дією елементи HTML можна розділити на три великі категорії: структурні, презентаційні та елементи для інтерактивної взаємодії з користувачем.[6]
Структурні
Елементи структурної розмітки застосовуються задля опису семантики тексту та задання структури документу. В свою чергу, в залежності від змісту документа, структурні елементи поділяються на: текст, списки, таблиці, гіперпосилання та додаткові об'єкти (до яких відносяться зображення та аплети).
Вони не зазначають ніякого спеціального (візуального) відтворення тексту, проте більшість браузерів мають стандартні стилі форматування для кожного елемента. Для подальшого стилізування тексту рекомендується використовувати Каскадні таблиці стилів (CSS).
Презентаційні
Елементи презентаційної (візуальної) розмітки застосовуються задля опису зовнішнього вигляду документа та не зазначають при цьому функцій тексту до якого вони застосовуються. Остання чинна специфікація HTML 4.01 визначає більшість з цих елементів такими, що не рекомендується застосовувати у розмітці.
В залежності від свого змісту, елементи презентаційної розмітки поділяють на: елементи додання каскадних таблиць стилів, візуальні елементи тексту (шрифти, кольори, насиченість та нахил шрифту, лінії та інші) та фрейми.
Інтерактивної взаємодії
Елементи інтерактивної взаємодії дозволяють користувачам впливати на зміст або вигляд документу. Вони поділяються на два види: форми для введення даних користувачами та скрипти для активних документів.
Посилання та джерела
- On SGML and HTML. World Wide Web Consortium. 24 грудня 1999. Архів оригіналу за 1 грудня 2009. Процитовано 15 грудня 2009. «Some people refer to elements as tags (e.g., "the P tag"). Remember that the element is one thing, and the tag (be it start or end tag) is another. For instance, the HEAD element is always present, even though both start and end HEAD tags may be missing in the markup.»
- The global structure of an HTML document. World Wide Web Consortium. 24 грудня 1999. Архів оригіналу за 1 грудня 2009. Процитовано 17 грудня 2009. «Generally, block-level elements may contain inline elements and other block-level elements. Generally, inline elements may contain only data and other inline elements. Inherent in this structural distinction is the idea that block elements create "larger" structures than inline elements.»
- The global structure of an HTML document. World Wide Web Consortium. 24 грудня 1999. Архів оригіналу за 7 січня 2010. Процитовано 21 грудня 2009. «User agents do not generally render elements that appear in the HEAD as content. They may, however, make information in the HEAD available to users through other mechanisms.»
- The global structure of an HTML document. World Wide Web Consortium. 24 грудня 1999. Архів оригіналу за 7 січня 2010. Процитовано 22 грудня 2009. «Every HTML document must have a TITLE element in the HEAD section.»
- The global structure of an HTML document. World Wide Web Consortium. 24 грудня 1999. Архів оригіналу за 7 січня 2010. Процитовано 21 грудня 2009. «For example, for visual browsers, you can think of the body as a canvas where the content appears: text, images, colors, graphics, etc. For audio user agents, the same content may be spoken.»
- About the HTML 4 Specification. World Wide Web Consortium. 24 грудня 1999. Архів оригіналу за 1 грудня 2009. Процитовано 16 грудня 2009. «Topics are grouped into three categories: structure, presentation, and interactivity. Although it is not easy to divide HTML constructs perfectly into these three categories, the model reflects the HTML Working Group's experience that separating a document's structure from its presentation produces more effective and maintainable documents.»
