HTML5
HTML5 — наступна версія мови HTML. До складу робочої групи з HTML5 увійшли AOL, Apple, Google, IBM, Microsoft, Mozilla, Nokia, Opera та кілька сотень інших виробників.
 | |
| Розширення файлу: |
. |
|---|---|
| MIME-тип: |
HTML: text/html |
| Type code: | TEXT |
| Узагальнений ідентифікатор типу: | public.html |
| Розробник: | W3C HTML WG, WHATWG |
| Тип формату: | Мова розмітки даних |
| Стандарт(и): | |
| HTML |
|---|
|
Існує деяка плутанина щодо версійності, оскільки існують дві незалежні групи розробників — WHATWG та W3C.
WHATWG відмовились від принципу «версійності» на користь «вічної розробки» при прийнятті специфікації HTML.[1] Таке рішення було спричинено намаганням пришвидшити втілення стандарту в життя, тобто розробникам веб-браузерів не потрібно чекати допоки вийде офіційна затверджена версія специфікації (специфікація перейде в стан recomendation), вони можуть втілювати певні частини специфікації вже зараз. Тому за версією WHATWG існує тільки одна специфікація, яка постійно розвивається — HTML.
Ці дві групи працювали в тандемі: WHATWG писав специфікації в режимі «живого стандарту», а W3C брав ці специфікації як «знімки», й впроваджував їх у чіткі версії своєї специфікації. W3C працював значно повільніше, бо повинен забезпечувати вимоги більшого спектра користувачів, а не тільки веб-браузерів.[2]
28 жовтня 2014 консорціум W3C оголосив про надання набору специфікацій HTML5 статусу рекомендованого стандарту.[3] Цікаво, що у цьому вигляді специфікації HTML 5.0 були сформовані ще два роки до того, після чого робота була зосереджена на проведенні тестування та оцінки сумісності доступних реалізацій. На час стандартизації HTML5 вже давно став стандартом де-факто і активно використовується у веб-застосунках. Фактичне затвердження стандарту лише формально поставило крапку в просуванні HTML5 і підтвердило повсюдність і коректність його реалізації.
Специфікації HTML5 не обмежуються тільки розміткою і включають в себе низку веб-технологій, котрі у сукупності формують відкриту веб-платформу — програмне оточення для роботи крос-платформових застосунків, здатних взаємодіяти з обладнанням, і які підтримують засоби для роботи з відео, графікою і анімацією, що надає розширені мережеві можливості.[4]
Історія
Робота над HTML5 почалася в кінці 2003 року як доказ концепції, що можна розширити форми HTML4 багатьма можливостями з XForms 1.0, не вимагаючи змін несумісних з існуючими веб-сторінками. На цій ранній стадії, хоча проект уже був доступний для громадськості й приймав критичні зауваження, специфікація була захищена авторськими правами Opera.
На початку 2004 року доробок був представлений спільно Mozilla та Opera на розгляд W3C на робочому обговоренні майбутнього веб-застосунків. Пропозицію було відхилено через суперечності з раніше обраним W3C напрямом еволюції Інтернету — XHTML.
Невдовзі після цього Apple, Mozilla та Opera оголосили про свій намір спільно продовжити роботу. Було створено відкритий список розсилки й проект було перенесено на сайт WHATWG. В авторське право була внесена поправка, що робота буде спільно належати всім трьом постачальникам і допускатиме повторне використання специфікацій.
У 2006 році W3C висловило зацікавленість у специфікації, а також створила робочу групу для роботи разом із WHATWG над розробленням специфікації HTML5. Робоча група відкрита в 2007 році. Apple, Mozilla та Opera дозволили W3C опублікувати специфікацію під ліцензією W3C, зберігаючи при цьому версію з менш обмежувальною ліцензію на сайті WHATWG. З того часу обидві групи працюють разом.
22 січня 2008 представлена чернетка чергової, п'ятої версії мови гіпертекстової розмітки HTML.
Робота над HTML5, що почалася у 2004 році, зараз доводиться до кінця спільними зусиллями W3С HTML WG і WHATWG. У розробленні також беруть участь багато ключових фігур, включаючи представників найбільших розробників браузерів: Apple, Google, Microsoft, Mozilla та Opera; також інші організації й користувачі з різними інтересами та досвідом.
Структура документації (WHATWG)
Робоча група WHATWG пропонує наступну структуру документації:
- Загальні положення.
- Семантика, структура, та API HTML-документу.
- Елементи HTML
- Microdata
- Завантаження веб-сторінок
- API для веб застосувань
- Взаємодія з користувачем
- Відеоконференції та взаємодія peer-to-peer
- Повідомлення
- синтаксис HTML
- синтаксис XHTML
- Застарілі функції
Нові можливості
Введено нові теги, а деякі прибрано
У загальному з нової версії мови розмітки пропонується прибрати близько 15 тегів.
При прийнятті рішення про введення нових тегів було розглянуто більшість популярних сайтів і виділено основні елементи, які були спільними для всіх веб-сторінок.
Розмічаючи області на сторінці за допомогою певних елементів, ця технологія може допомогти полегшити користувачеві навігацію. Наприклад, він може легко пропустити розділ навігації або швидко переходити від однієї статті до іншої без необхідності для авторів робити відповідні посилання. Автори також отримують вигоду в результаті заміни великої кількості div-ів одним з декількох відповідних елементів, що також приводить до чистого і легкого для автора початкового коду.
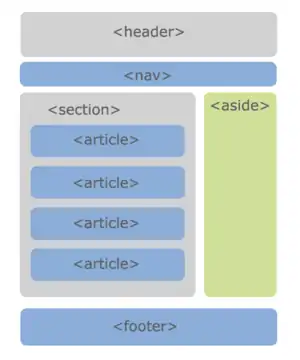
Елементами header є заголовки розділів. Вони можуть складатися з декількох частин — наприклад, було б виправдано розділяти блок заголовка на підзаголовки, історію версій або вказання авторства. Елемент footer визначає нижню частину розділу, до якого він відноситься. Зазвичай він містить інформацію про розділ — наприклад, ім'я автора, посилання на схожі документи, копірайт і тому подібне. Блок nav містить список посилань для навігації. Підходить, наприклад, для навігації по сайту, або для змісту. Елемент aside підходить для розміщення вмісту яким-небудь чином спорідненого основному контенту. У звичайному випадку буде корисний для розмітки бічної колонки. Тег section представляє загальний розділ документа або додатку, наприклад, такий як розділ. Тег article відзначає незалежний розділ документа, сторінки або сайту. Застосуємо для такого вмісту як новини, запису блога, повідомлення у форумі або коментарі користувачів.
Приклад розмітки веб-сторінки за допомогою HTML5

<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
<title>Simple HTML5</title>
</head>
<body>
<header> header </header>
<nav> navigation </nav>
<section>
<article>
<h2> Article header </h2>
Article
</article>
<article>
<h2> Article header </h2>
Article
</article>
</section>
<aside> sidebar content </aside>
<footer>
copyright
<a href="https://example.com/author's_page">Author Name</a>
</footer>
</body>
</html>
Підтримка тегів <video> та <audio>
В HTML5 для того, щоб підключити до сторінки відео або аудіодоріжку, достатньо скористатись відповідними тегами.
Такі сайти як Youtube, Viddler, Revver, Myspace та десятки інших дозволяють будь-кому опублікувати своє відео або аудіо. Багато сайтів удаються до Flash, щоб забезпечити потрібну функціональність, оскільки HTML 4.1 не вистачає засобів для вбудовування та управління мультимедіа. І, хоча такі можливості надають різноманітні плагіни (Quicktime, Windows Media тощо), в наш час[коли?] Flash — це єдиний широко поширений плагін, який надає крос-браузерне рішення з відповідним API для розробників.
Як доведено великою кількістю медіа-програвачів на основі Flash, автори зацікавлені в наданні інтерфейсу з їхнім власним дизайном, який, як правило, дозволяє користувачам включати, ставити на паузу, зупиняти, перемотувати і управляти гучністю. Стоїть завдання надати таку функціональність за допомогою додавання можливості вбудовувати відео і аудіо засобами браузера, а також надати DOM API для доступу скриптів.
Елементи video і audio легко дозволяють це зробити. Більшість API — загальні між цими елементами, з відмінностями лише відносно до visual- і не-visual-медіа. Всі сучасні браузери (окрім Internet Explorer) вже реалізували підтримку даних елементів. Найпростіший спосіб вбудувати відео — це використовувати тег video і дозволити браузеру відобразити інтерфейс за умовчанням. Булевий атрибут controls визначає чи включати за умовчанням цей користувацький інтерфейс.
Необов'язковий атрибут poster може використовуватися для вказання зображення, яке буде відображатися до того як відео почне програватися. Хоча є формати відео, що підтримують власний попередній перегляд (такі як Mpeg-4), цей спосіб — рішення, що дозволяє бути незалежним від відео-формату.
Також просто підключити і аудіо — використовуючи елемент audio. Хоча з очевидних причин у тегу audio немає атрибутів height, width і poster, між video і audio більшість атрибутів спільні.
У HTML5 включений елемент source для вказівки альтернативних відео і аудіо файлів, щоб браузер міг вибрати той, який підходить до підтримуваного медіа-типу або кодеків. Атрибут media визначає вибір медіа-запиту, що базується на обмеженнях пристроїв, а атрибут type — можливості медіа-типів і кодеків. Коли використовується атрибут source, слід опускати src в елементах video (audio), інакше source буде проігнорований.
Є багато інших атрибутів і API для відео- і аудіоелементів, не описаних тут. Докладніше можна дізнатися в поточній версії специфікації.
<canvas>
За допомогою нового елементу <canvas> розробники зможуть створювати двомірні зображення та анімацію засобами JavaScript.
Варто зазначити що елементи, з яких складаються двомірні зображення та анімація в контейнері <canvas> не входять в DOM (Document Object Model)-Об'єктна модель документу оглядача веб-сторінок.
SVG
Можна вставляти графіку SVG прямо в тіло HTML-документу. Елементи такої графіки входять в DOM.
Збереження даних на стороні клієнта
Крім того, HTML5 дозволяє розробникам зберігати дані на стороні клієнта. Це значно зменшить обсяг інформації, що передається між веб-браузером та сервером при використанні web-2.0 застосувань. Зараз триває робота над такими специфікаціями, що охоплюють даний розділ:
- Session Storage
- Local Storage
- IndexedDB
Редагування вмісту елементу
Вміст будь-якого елементу на сторінці можна легко поміняти за допомогою властивості contentEditable. Цей метод широко використовується при створенні WYSIWYG застосувань.
Технології, які не входять до HTML5
Існує набір технологій, які дуже часто помилково відносять до HTML5, хоча вони насправді стосуються інших специфікацій
- WebGL
- FileReader
- XMLHttpRequest
- querySelector(All)
- Geolocation
- ECMAScript5
- CSS3
- XBL2
- Web Workers
- Web Sockets
- Faster JavaScript
Процес стандартизації
Відповідно до плану розвитку стандарту HTML5, представленим у вересні консорціумом W3C[5][6], фінальні специфікації HTML 5.0 будуть опубліковані в четвертому кварталі 2014 року, після чого почнеться робота над стандартом HTML 5.1, який планується випустити в кінці 2016 року.
Стандарт HTML5 планується сформувати в два етапи і оформити його за модульним принципом, що означає наявність набору самодостатніх специфікацій, що розвиваються різними робочими групами. У HTML 5.0 будуть включені специфікації які будуть стабілізовані і погоджені до 2014 року, інші специфікації, з яких у процесі підготовки HTML 5.0 залишаться невирішені проблеми, будуть відкладені і включені до складу стандарту HTML 5.1. Таким чином в стандарт HTML5 поступово, у міру готовності, будуть включатися нові специфікації та розширення.
Серед чорнових специфікацій, які розглядаються для включення в стандарт HTML5 (більшість з представлених специфікацій вже досить добре підтримуються сучасними браузерами і широко використовується на сайтах і у веб-застосунках):
- HTML Microdata
- HTML Canvas 2D Context
- HTML5 Web Messaging
- Web Workers
- Web Storage
- The WebSocket API
- The WebSocket Protocol
- Server-Sent Events
- WebRTC
- WebVTT
- HTML+RDFa
- DOM Parsing and Serialization
- Shadow DOM
- Web Intents
- Polyglot Markup: HTML-Compatible XHTML Documents
- HTML5: Techniques for providing useful text alternatives
- HTML Editing APIs
- HTML Media Capture
- Media Capture and Streams
- Media Fragments URI
- Encrypted Media Extensions
- Media Source Extensions
- SVG
- MathML
- WAI-ARIA
